Super !
En fait c’est juste pour garder une cohérence dans le “thème visuel”.
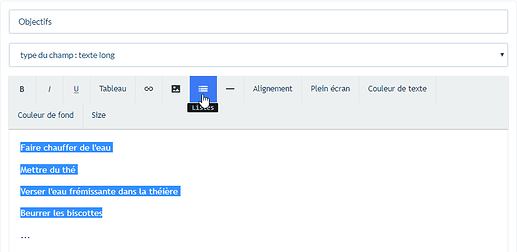
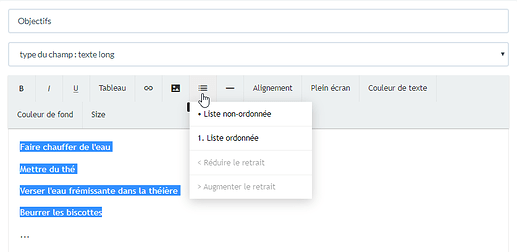
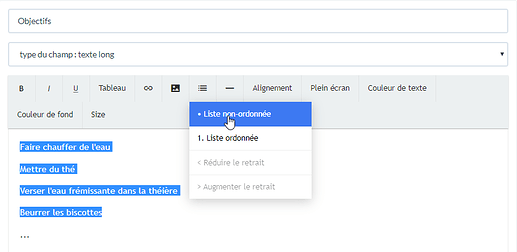
Avant on avait une barre d’outil blanche, une couleur de bouton survolé qui était bleue et une couleur d’outil sélectionné qui était grise.
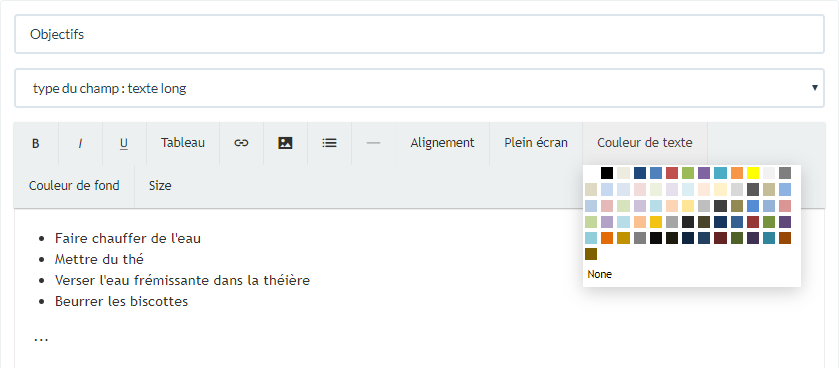
Maintenant on a une barre d’outil grise, le bouton survolé en bleu et l’outil sélectionné en gris, donc on a plus de contraste entre l’outil sélectionné et les autres de la barre d’outil*, donc je disais que tu aurais pu garder le bouton sélectionné en bleu, comme quand il est survolé, ou alors utilisé un gris plus foncé comme le bouton “actions” (en passant le texte en blanc évidemment)

*en fait il y a 2 gris clairs très proches maintenant, celui que tu as pris pour la barre d’outil (qui est utilisé pour d’autres objets du site comme l’encart “Derniers vus” à droite) et le gris un peu plus rouge de l’outil sélectionné (je dirai que c’est plutôt un gris windows mais je n’ai pas photoshop ici pour identifier le code RVB) :
le gris de la barre d’outil n’est pas le même que le gris du bouton de l’outil sélectionné.